Die Uhr ist im Moment nur in der Lage das Display komplett anzusteuern. Das heißt, es wird jede Minute das komplette Display neu gezeichnet. Der Prozess dauert einige Zeit und benötigt während der Aktualisierungsphase wesentlich mehr Strom als im Standby / Power-off Zustand. Um von der aktuell geringen Batterielaufzeit (einige Tage) auf eine bessere Laufzeit (einige Monate) zu kommen, sollte ein komplettes Update des Displays so selten wie möglich gemacht werden. Dazu mehr, wenn es um das partielle Update geht.
Die Watchface ist nach dem folgenden Muster aufgebaut:
- Die RTC löst einen „Minute hat sich geändert“ Alarm aus.
- Lösche den Framebuffer.
- Zeichne den Hintergrund.
- Schaue, ob sich der Monat geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Schaue, ob sich der Tag geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Schaue, ob sich die Stunde geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Schaue, ob sich der Minute geändert hat, wenn ja, aktualisiere den Bereich im Framebuffer.
- Wecke das Display aus dem Energiesparmodus.
- Warte, bis das Display bereit ist.
- Schreibe den Framebuffer in das RAM des Displays und starte ein volles Update.
- Warte, bis das Update fertig ist.
- Setzte das Display in den Energiesparmodus.

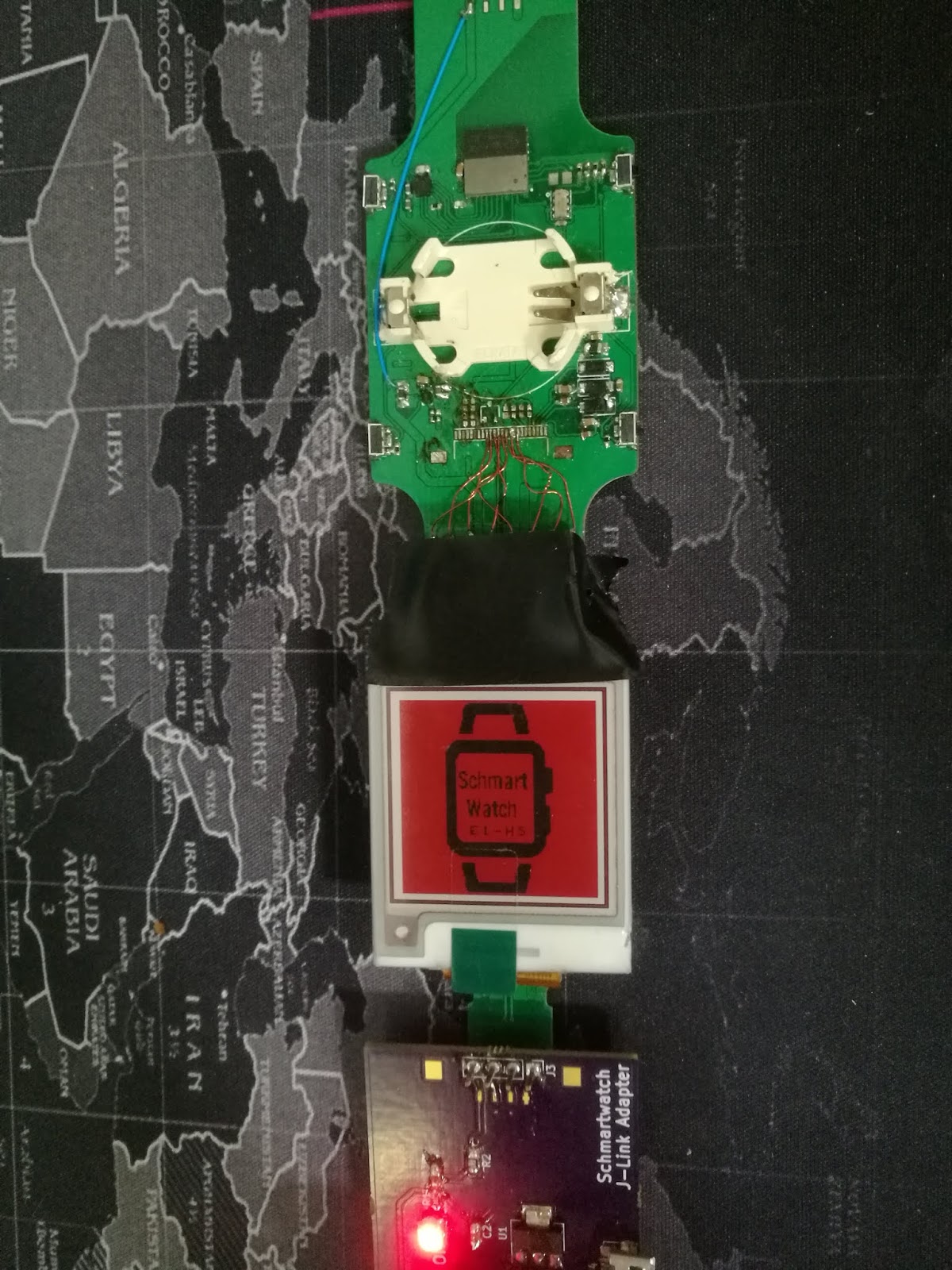
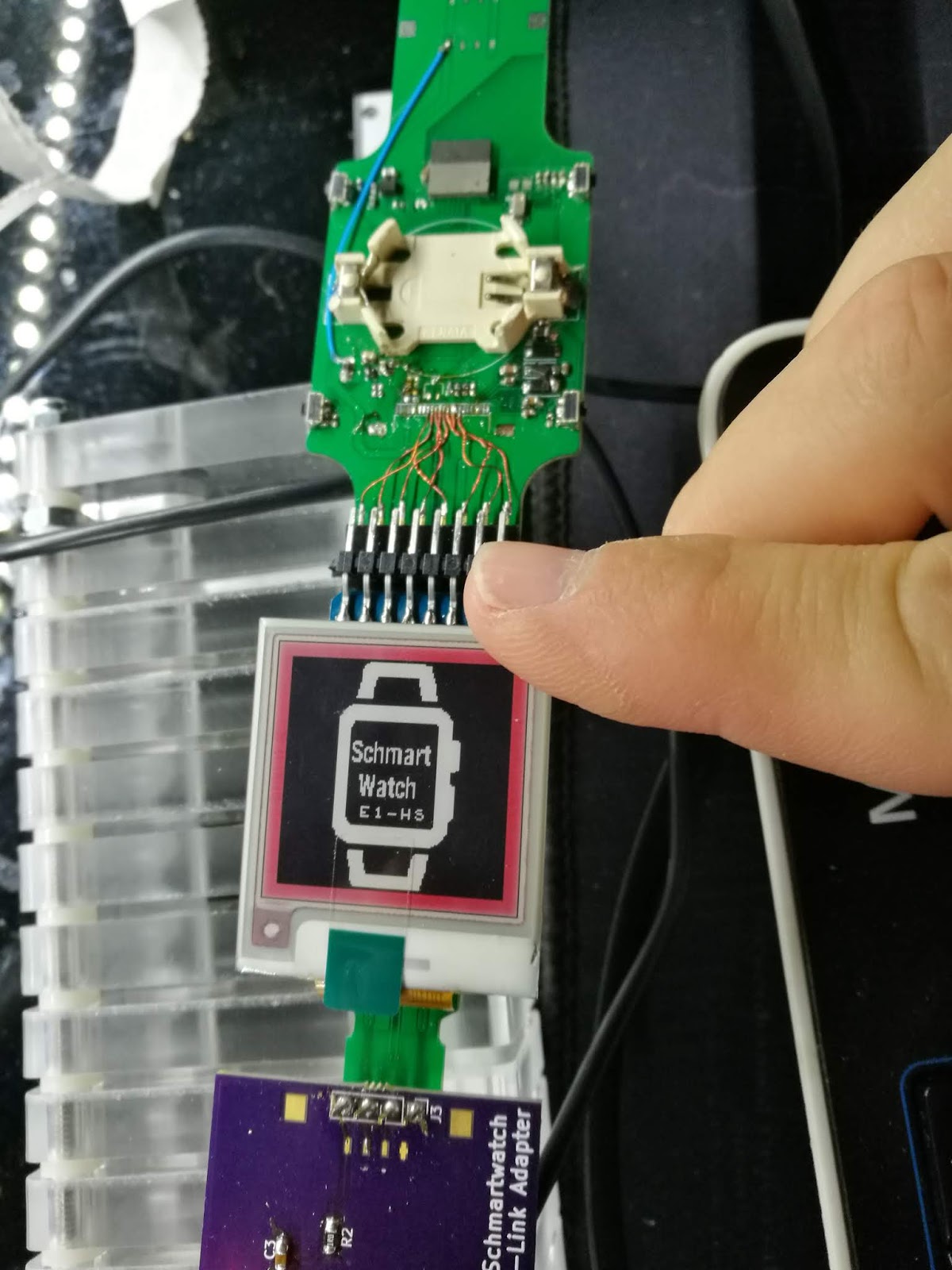
Als Hintergrund Bild ist dieses binäre Bitmap hinterlegt. Es ist 152×152 Pixel groß und nimmt somit das komplette Display ein.
Bei dieser Größe hat das Bild 23.104 Pixel. Es benötigt also 2.888 Byte Programmspeicher und RAM. Der erste Schritt diesen Speicherbedarf zu kürzen ist, den großen Anteil weiß in der Mitte des Bildes auszulassen, das Bild also in zwei Teile zu zerlegen. Diese sind dann nur 45 Pixel hoch, benötigen also nur 855 Byte je Bild macht also eine Speicherersparnis von ca 30%.
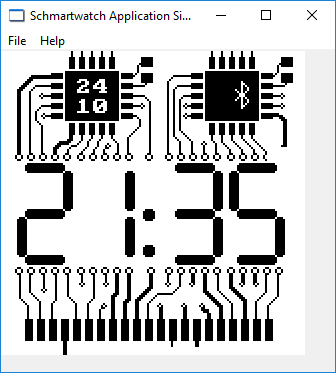
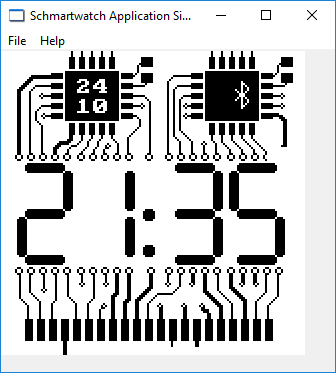
Bei weniger komplexen Grafiken kann es sogar effizienter sein, die Grafik bei Bedarf in den Framebuffer zu zeichnen. Genau das ist nämlich die 7-Segment Anzeige. Die Segmente sind simple Grafiken, die bei Bedarf gezeichnet, oder weggelassen werden können. Wie die Abbildung zeigt, ist ein Segment nichts weiter als ein gefülltes Rechteck, an dessen Stirnseite je eine kürzere Linie gezeichnet wird. Die Grafik wurde mit dem Simulator Tool erzeugt, der den gleichen Render-Code besitzt, wie die Uhr. Allerdings sind die Pixel um das Zweifache vergrößert dargestellt. Das hilft beim Erstellen der Grafiken enorm. Da das Display ziemlich klein ist, ist ein einzelnes Pixel schwierig zu erkennen.
Eine Zahl im Sieben-Segment Display wird dann aus waagerechten oder senkrechten Elementen gezeichnet und so müss nicht jede Zahl von 0 bis 9 als Bitmap im RAM vorgehalten werden.
Wenn man den oben beschriebenen Ablauf genauer betrachtet, kann man erkennen, dass ein partielles Update des Displays relativ einfach zu bewerkstelligen sein sollte. Jedesmal wenn sich ein Wert geändert hat, wird die betroffene Fläche mit einem partiellen Update aktualisiert. Die Dokumentation des Displays ist leider nicht sehr aussagekräftig, was den Ablauf des Updates betrifft. Daher wird dieses Thema ein eigenes Kapitel bekommen.